Code Vs To How
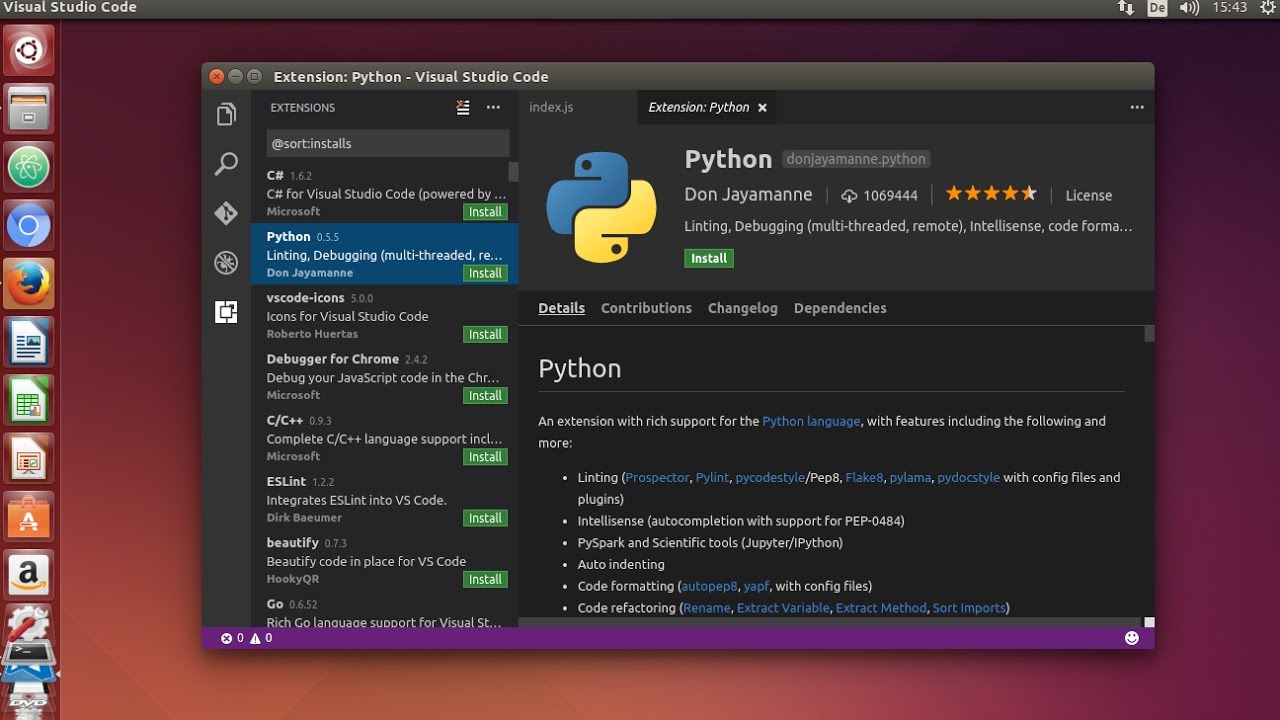
Visible studio code suggestions and hints "recommendations and tricks" lets you bounce proper in and learn how to be efficient with visual studio code. you may become acquainted with its powerful modifying, code intelligence, and supply code manipulate functions and learn useful keyboard shortcuts. See greater films for how to vs code. Visual studiocodevs. visual studio: the way to choose figuring out between visible studiocode and visible studio may additionally depend as a lot in your paintings style as on the language aid and features you need. Visual studiocode is the move-to code editor for salesforce developers. it's unfastened, open-source, and available for windows, linux, and macos. this editor has smooth-to-installation extensions for syntax highlighting, code finishing touch, and extra. in this project, we set up visual studio code and the advocated salesforce extension %.

Visual studio code vs. visible studio: the way to pick out identifying among visual studio code and visible studio may also rely as much to your paintings fashion as at the language assist and functions you need. Visual studio code is a code editor redefined and optimized for constructing and debugging cutting-edge web and cloud applications. visible studio code is loose and available on your favourite platform linux, macos, and home windows.
Get commenced academic for python in visual studio code.
Visible Studio Code Vs Visible Studio How To Pick Out

If visible studio code is not picking up your check in once you whole the signal-in system within the browser, see check in the usage of a person code. otherwise, test out troubleshooting for greater guidelines. check in the usage of a person code. if you are jogging into issues with vs code no longer picking up a completed sign in, you may input a "person code" rather. Visual studiocode ide. following steps suggests the way to absolutely get rid of visual studio code ide from windows.. step 1. visit where visible studio code is set up and invoke 'uninst000. exe'. in my case it's miles mounted in c:usersjoeappdatalocalprogramsmicrosoft vs code. step 2. Explore vs code features in the interactive editor playground. study greater. consumer interface view the documentation for vs code. setup evaluation documentation for buying up and strolling with vs code, along with platform unique setup. keyboard shortcuts personalize your very own shortcuts, down load a code vs to how reference sheet, or installation a keymap extension. To get the code editing functions of ionide, your f documents need to be saved to disk and interior of a folder that is open inside the visual studio code workspace. in case you've made changes on your gadget or mounted ionide stipulations with visible studio code open, restart visual studio code.
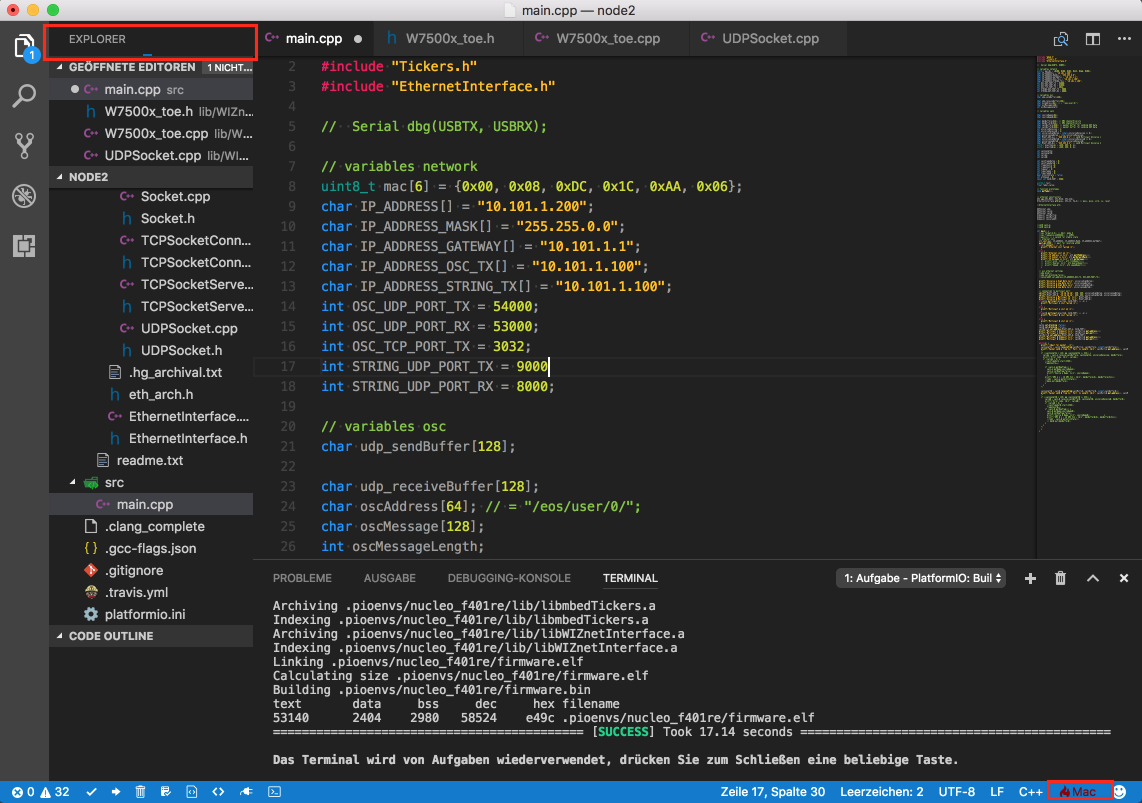
Visual studio code with the c extension mounted. for data approximately how to deploy extensions on visible studio code, see vs code extension marketplace. the. net middle three. 1 sdk or later; create the app. open visible studio code. create a mission. select record > open folder/open from the main menu, create a helloworld folder, and click choose folder/open. Visual studio code is a code editor redefined and optimized for constructing and debugging modern-day net and cloud programs. visible studio code is free and to be had in your favorite platform linux, macos, and home windows. Incorporated terminal. in visible studiocode, you could open an incorporated terminal, to begin with starting at the basis of your workspace. this can be convenient as you don't should switch home windows or modify the country of an present terminal to perform a brief command-line task. Mac users: this can download the cutting-edge model of visible studio code for mac as a. zip record. linux customers:. deb and. rpm are unique document types for storing data. we advise you down load the. deb file so automobile-updates work because the visual studio code documentation indicates. as soon as the visual code vs to how studio code report is completed downloading, we need to.
The subsequent time you open vs code, or you turn task, as opposed to opening a folder, you open a workspace, and so that it will robotically open the folder containing your code, and it'll recollect all the settings you place unique to that workspace. As a part of talentaccurate’s python-75-mission far off hackathon anaconda environment setup is very a good deal wished. so, to get started with setting up anaconda environment and complementing it. Visible studio code; set up and setup. follow the set up an editor commands to put in the dart and flutter extensions (also called plugins). code vs to how updating the extension. updates to the extensions are shipped on a everyday foundation. through default, vscode routinely updates extensions when updates are to be had. to put in updates manually:.
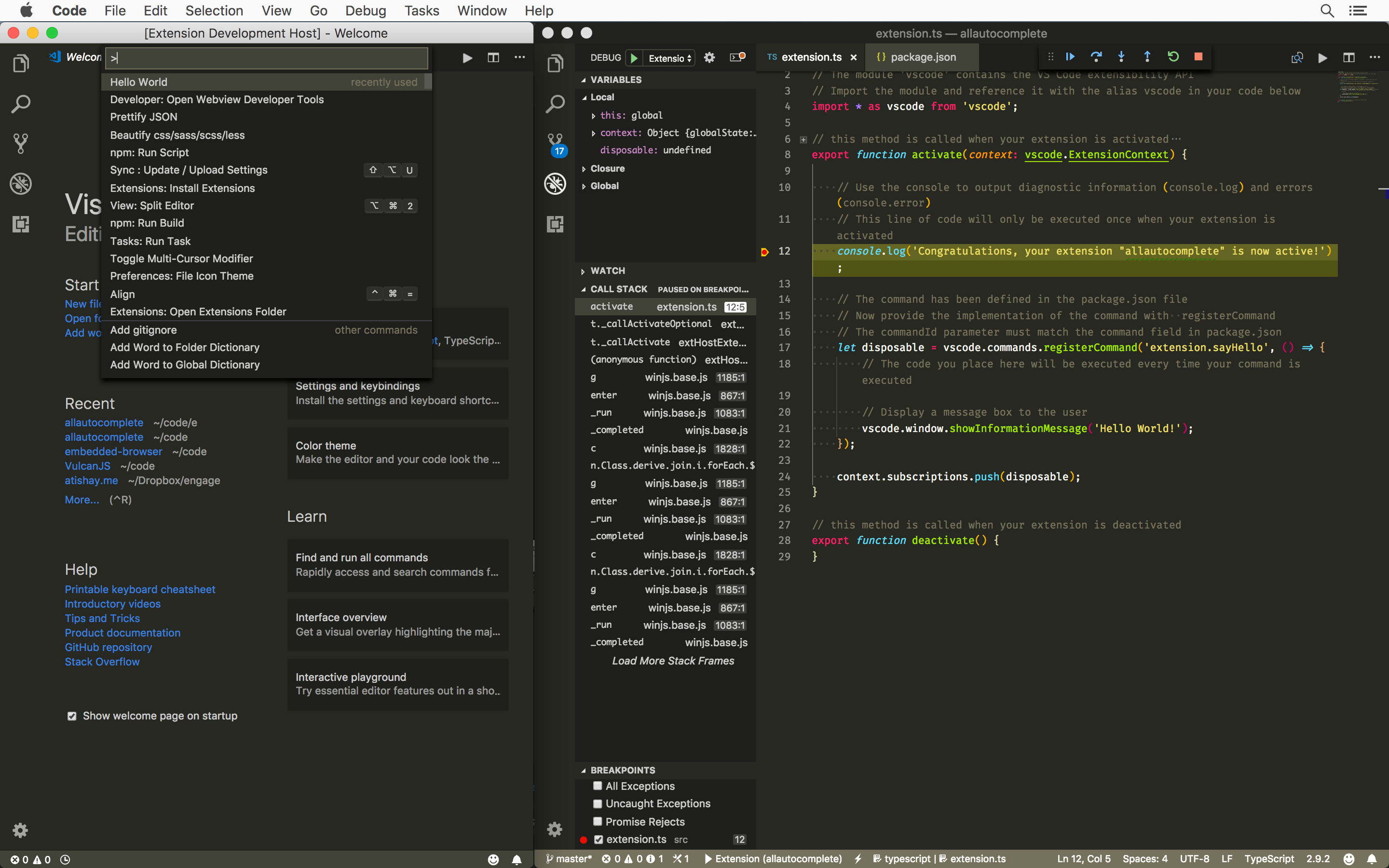
Visual studio code opens a brand new undeniable textual content document by means of default. pick out undeniable textual content on the decrease repute bar, or press ctrl+ok > m, and select square from the languages dropdown. notice. if this is the first time you have used the extension, the extension installs helping square server equipment. Deploy the extension from within vs code. as a substitute, from inside vs code search for 'visual studio codespaces' in the extensions side bar, select the extension from the list, and press the set up button. use the visible studio codespaces panel. when correctly established, the codespaces panel can be available in the far flung explorer pane. Run your code the usage of code runner. use the shortcut ctrl+alt+n; or press f1 and then choose/type run code; or proper-click the text editor and then click run code within the editor context menu; the code will run and the output may be proven inside the output window. open the output window with `ctrl+ shortcut. to forestall the strolling code. use the shortcut. Things has been a touch bit modified due to the contemporary updates on visual studio code. the following steps work for me. press ctrl + shift + p to open the visible studio code command palate. type >preferences: open settings (json) in the textual content location. add the subsequent strains at the end of the json document that's displayed in your proper hand pane.

Consumer interface view the documentation for vs code. setup evaluate documentation for getting up and running with vs code, which includes platform particular setup. keyboard shortcuts customize your own shortcuts, download a reference sheet, or installation a keymap extension. Java in visible studio code. code vs to how guide for java in visual studio code is provided through a huge range of extensions. combined with the power of core vs code, these extensions provide you with a lightweight and performant code editor that also helps a few of the most not unusual java improvement strategies.
Visible Studiocodevs Visual Studio How To Pick
Hypertext Preprocessor in visible studio code. visible studio code is a terrific editor for Hypertext Preprocessor development. you get functions like syntax highlighting and bracket matching, intellisense (code crowning glory), and snippets out of the box and you could upload more functionality thru network-created vs code extensions.. linting. Python is an interpreted language, and which will code vs to how run python code and get python intellisense, you should tell vs code which interpreter to use. from within vs code, pick a python 3 interpreter by using beginning the command palette ( ⇧⌘p (windows, linux ctrl+shift+p ) ), start typing the python: choose interpreter command to search, then pick. I want to use visible studio code and gitlens to dedicate or push code to the brand new repository from github, but i can't discover a excellent academic with consumer pleasant approach approximately how to use gitlens so that you can devote code to github. i have set up git, vs code and gitlens.
A way to use visible studio code. visible studio code is completely open source, and expenses no money to use. it has grow to be my favored editor, over atom and sublime text. table of contents research vs code. Installation the extension from inside vs code. alternatively, from within vs code search for 'visual studio codespaces' in the extensions facet bar, pick out the extension from the listing, and press the set up button. use the visible studio codespaces panel. while efficiently set up, the codespaces panel may be to be had inside the faraway explorer pane. To open the terminal: use the ⌃` (home windows, linux ctrl+` ) keyboard shortcut with the backtick individual. use the view > terminal menu command. from the command palette ( ⇧⌘p (windows, linux ctrl+shift+p ) ), use the view: toggle incorporated terminal command. Visual studio code hints and hints "hints and tricks" helps you to jump proper in and learn how to be efficient with visible studio code. you'll grow to be acquainted with its powerful modifying, code intelligence, and supply code manipulate capabilities and research useful keyboard shortcuts.

Komentar
Posting Komentar